Preface
This document contains automatically generated documentation for themes included in the styx-themes package set.
It is generated with a nix expression using each theme metadata and configuration interface.
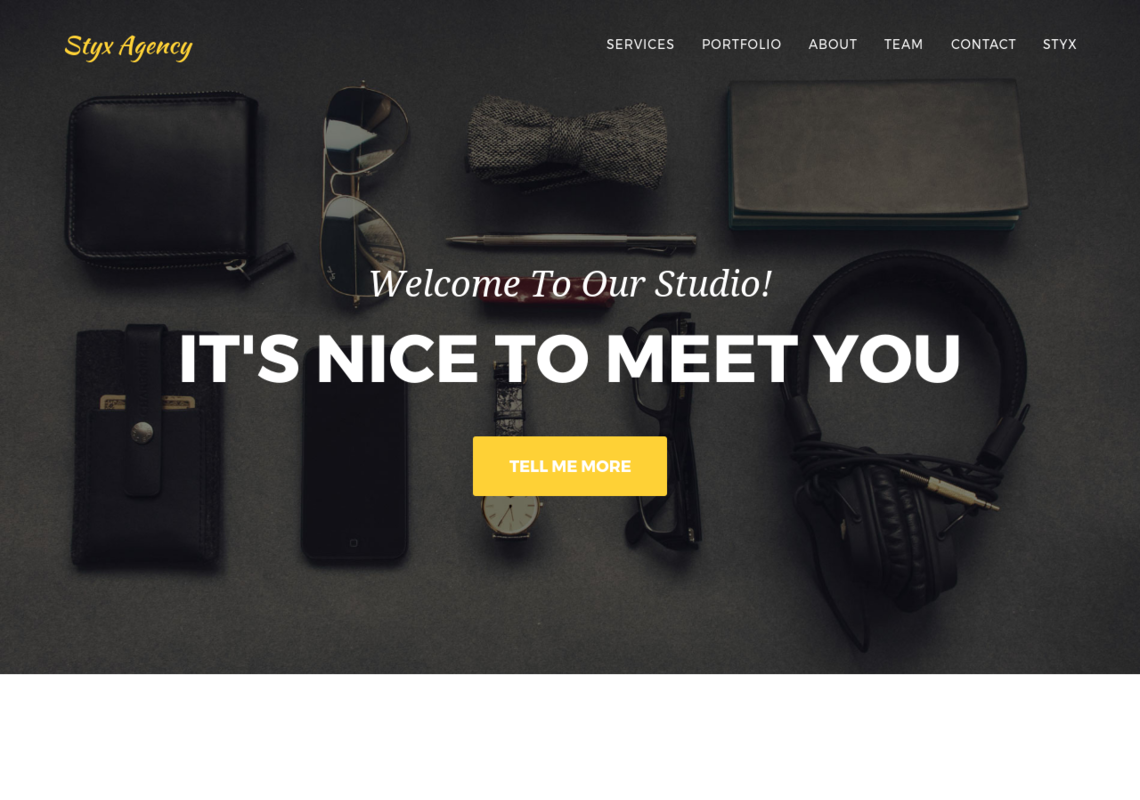
1. Agency
Port of the Agency theme for Styx.
Originally made by digitalcraftsman.
Agency Theme is a one page portfolio for companies and freelancers based on the original Bootstrap theme by David Miller. This Hugo theme features several content sections, a responsive portfolio grid with hover effects, full page portfolio item modals, a timeline, and a contact form.

1.1. Documentation
This theme is a single page website. For more flexibility it split each section of the main page into dedicated blocks.
1.1.1. Blocks
A block define a single part of a page, that can be ordered or manipulated independently.
The index page is using the templates.block-page.full special template that accept a special block argument.
The block argument accept a list of blocks.
index = {
title = "Home";
path = "/index.html";
template = templates.block-page.full;
layout = templates.layout;
blocks = [
(template.blocks.banner data.main-banner)
(templates.block.team data.team)
];
};
templates.block-page.full is applying the library processBlocks function to the list of blocks, merging the blocks data into a single data attribute set.
|
Anatomy of a block
The library processBlocks function expects a block attribute set to define:
-
content: The block content as a string. -
extraJS: List of javascript files to load when the block is used, optional. -
extraCSS: List of CSS files to load when the block is used, optional.
{
content = "Hello world!";
}{
content = "Hello world!";
extraCSS = [ "/js/hello.js" ];
extraJS = [ "/css/hello.css" ];
}Usually, blocks are generated by applying a template to a data set like done in the example site.
Blocks are meant to be flexible. For custom needs it is possible to use a custom block format and merge them with a custom processBlocks function.
|
1.2. Configuration interface
theme.footer.copyright
- Description
-
Footer copyright text.
- Type
-
string
- Default
-
"Published under the Apache License 2.0."
theme.footer.quicklinks
- Description
-
Footer links.
- Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { link = "#"; text = "Privacy Policy"; } { link = "#"; text = "Terms of Use"; } ]
theme.footer.social
- Description
-
Social media links to display in the footer.
- Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { icon = "fa-twitter"; link = "#"; } { icon = "fa-facebook"; link = "#"; } { icon = "fa-linkedin"; link = "#"; } ]
theme.lib.googlefonts
- Default
-
[ "Montserrat:400,700" "Kaushan Script" "Droid Serif:400,700,400italic,700italic" "Roboto Slab:400,100,300,700" ]
1.4. Example site source
/*-----------------------------------------------------------------------------
Init
Initialization of Styx, should not be edited
-----------------------------------------------------------------------------*/
{ styx
, extraConf ? {}
}@args:
rec {
/* Importing styx library
*/
styxLib = import styx.lib styx;
/*-----------------------------------------------------------------------------
Themes setup
-----------------------------------------------------------------------------*/
/* Importing styx themes from styx
*/
styx-themes = import styx.themes;
/* list the themes to load, paths or packages can be used
items at the end of the list have higher priority
*/
themes = [
styx-themes.generic-templates
../.
];
/* Loading the themes data
*/
themesData = styxLib.themes.load {
inherit styxLib themes;
extraEnv = { inherit data pages; };
extraConf = [ ./conf.nix extraConf ];
};
/* Bringing the themes data to the scope
*/
inherit (themesData) conf lib files templates env;
/*-----------------------------------------------------------------------------
Data
This section declares the data used by the site
-----------------------------------------------------------------------------*/
data = with lib; {
/* Menu using blocks
*/
menu = let
mkBlockSet = blocks:
map (id:
(lib.find { inherit id; } blocks) // { navbarClass = "page-scroll"; url = "/#${id}"; }
);
in
(mkBlockSet pages.index.blocks [ "services" "portfolio" "about" "team" "contact" ])
++ [
{ title = "Styx"; url = "https://styx-static.github.io/styx-site/"; }
];
} // (lib.loadDir { dir = ./data; inherit env; asAttrs = true; });
/*-----------------------------------------------------------------------------
Pages
This section declares the pages that will be generated
-----------------------------------------------------------------------------*/
pages = rec {
index = {
title = "Home";
path = "/index.html";
template = templates.block-page.full;
layout = templates.layout;
blocks = let
darken = d: d // { class = "bg-light-gray"; };
in with templates.blocks; [
(banner data.main-banner)
(services data.services)
(portfolio (darken data.portfolio))
(timeline data.about)
(team (darken data.team))
(clients data.clients)
(contact data.contact)
];
};
};
/*-----------------------------------------------------------------------------
Site rendering
-----------------------------------------------------------------------------*/
# converting pages attribute set to a list
pageList = lib.pagesToList {
inherit pages;
default = { layout = templates.layout; };
};
site = lib.mkSite { inherit files pageList; };
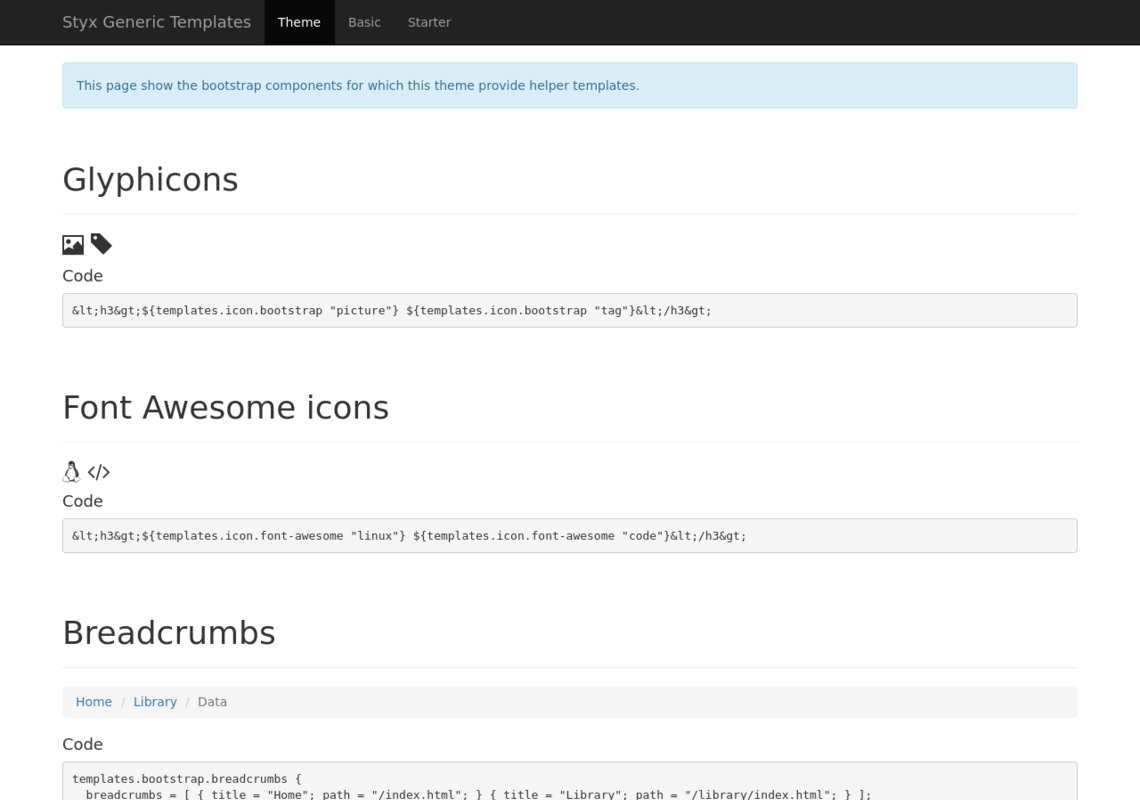
}2. Generic templates
Generic theme providing a template framework and templates for bootstrap components.

2.1. Documentation
Generic-templates is a special theme providing a template framework and meant to be used as a base for other themes.
Its main purpose is to be composed with other themes to reduce the amount of boilerplate code.
Showcase and Hyde themes take advantage of generic-templates.
This theme also provide templates for some bootstrap components.
2.1.1. Layout structure
Generic templates provide a templates.layout template, divided in many partials that allow to quickly start or adapt a design to styx.
-
layout-
partials.doctype: Thedoctypecan be changed via the configuration interfacetheme.html.doctype. -
partials.html-
partials.head.default: See below for head templates division. -
partials.body-
partials.content-pre: Pre content template, usually holds navigation bar, empty by default. -
partials.content: Main content template, should be overriden to needs. -
partials.content-post: Post content template, usually holds footer, empty by default. -
partials.js-
lib.js.jquery: Loading jquery javascript, controlled byconf.theme.lib.jquery.enable. -
lib.js.bootstrap: Loading bootstrap javascript, controlled bytheme.lib.bootstrap.enable. -
partials.js-custom: Should be overriden to load custom javascript files, empty by default. -
partials.js-extra: Add custom javascript that are set in the page attribute setextraJSattribute, allow to have custom javascript per page.
-
-
-
-
Head templates division:
-
partials.head.default-
partials.head.title-pre-
partials.head.meta: Include a few defaultmetatags, can be overriden to fit needs.
-
-
partials.head.title -
partials.head.title-post-
partials.head.feed: Create a link forpages.feedif it exists by default, can be overriden to fit needs. -
partials.head.css-
lib.css.bootstrap: Loading bootstrap css, controlled byconf.theme.lib.bootstrap.enable. -
lib.css.font-awesome: Loading font-awesome css, controlled byconf.theme.lib.font-awesome.enable. -
partials.head.css-custom: Should be overriden to load custom css files, empty by default. -
partials.head.css-extra: Add custom css that are set in the page attribute setextraCSSattribute, allow to have custom css per page.
-
-
partials.head.title-post-extra: Can be overriden to fit needs, empty by default.
-
-
2.1.2. Overriding a template
Any template from a theme can be overriden to fit needs.
To override a template, just copy it to a custom theme and change it to your liking:
$ styx new theme foo --in ./themes (1)
$ mkdir -p themes/foo/templates/partials/ (2)
$ cp $(styx theme-path generic-templates)/templates/partials/content.nix themes/foo/templates/partials/content.nix (3)| 1 | Creating a new foo theme. |
| 2 | Create the themes/foo/templates/partials/ directory. |
| 3 | Copy the generic-templates templates/partials/content.nix to the foo theme.This code use the generic-templates bundled with styx, to use another version clone the generic-templates repo, select the desired version, and copy the file from there. |
Every template of this theme use the documentedTemplate function that allow to generate template documentation.
|
themes = [
styx-themes.generic-templates
./themes/my-theme
];2.2. Configuration interface
theme.html.doctype
- Description
-
Doctype declaration to use.
- Type
-
one of "html5", "html4", "xhtml1"
- Default
-
"html5"
theme.html.lang
- Description
-
An ISO 639-1 language code to set to the
htmltag. - Type
-
string
- Default
-
"en"
theme.lib.bootstrap.enable
- Description
-
Whether to enable bootstrap.
- Type
-
boolean
- Default
-
false - Example
-
true
theme.lib.bootstrap.version
- Description
-
Selects bootstrap version to use.
- Type
-
Concatenated string
- Default
-
"3.3.7"
theme.lib.font-awesome.enable
- Description
-
Whether to enable font awesome.
- Type
-
boolean
- Default
-
false - Example
-
true
theme.lib.font-awesome.version
- Description
-
Selects font-awesome version to use.
- Type
-
Concatenated string
- Default
-
"4.7.0"
theme.lib.googlefonts
- Description
-
Google Fonts to load, for available fonts see https://fonts.google.com/.
- Type
-
list of strings
- Default
-
[ ] - Example
-
[ "Barrio" "Fjalla One" ]
theme.lib.highlightjs.enable
- Description
-
Whether to enable highlightjs.
- Type
-
boolean
- Default
-
false - Example
-
true
theme.lib.highlightjs.extraLanguages
- Description
-
Extra languages to highlight, for available languages see https://highlightjs.org/static/demo/.
- Type
-
list of strings
- Default
-
[ ] - Example
-
[ "nix" ]
theme.lib.highlightjs.style
- Description
-
Style used by highlight.js, for available styles see https://highlightjs.org/static/demo/.
- Type
-
Concatenated string
- Default
-
"default" - Example
-
"agate"
theme.lib.highlightjs.version
- Description
-
Selects highlightjs version to use.
- Type
-
Concatenated string
- Default
-
"9.9.0"
theme.lib.jquery.enable
- Description
-
Whether to enable jQuery.
- Type
-
boolean
- Default
-
false - Example
-
true
theme.lib.jquery.version
- Description
-
Selects jQuery version to use.
- Type
-
Concatenated string
- Default
-
"3.1.1"
theme.lib.mathjax.enable
- Description
-
Whether to enable mathjax.
- Type
-
boolean
- Default
-
false - Example
-
true
theme.services.disqus.shortname
- Description
-
Disqus service shortname. See What’s a shortname? page for details.
- Type
-
null or string
- Default
-
null
theme.services.google-analytics.trackingID
- Description
-
Google analytics service tracker ID, Google analytics is disabled if set to null.
- Type
-
null or string
- Default
-
null
theme.services.piwik.IDsite
- Description
-
idsite of the website you are tracking in Piwik.
- Type
-
string
2.3. Templates
templates.bootstrap.alert
- Description
-
Generate a bootstrap alert.
- Arguments (Attribute Set)
-
content-
Content of the alert.
Type:String. type-
Type of the alert.
Type:"success" | "info" | "warning" | "danger".
- Example
-
Code
templates.bootstrap.alert { type = "success"; content = "alert"; }Result<div class="alert alert-success" role="alert"> alert </div>
templates.bootstrap.badge
- Description
-
Generate a bootstrap badge.
- Arguments (Standard)
-
content-
Content of the badge.
Type:String.
- Example
-
Code
templates.bootstrap.badge 42Result<span class="badge">42</span>
templates.bootstrap.breadcrumbs
- Description
-
Generate a page breadcrumbs; takes a page attribute with a
breadcrumbsattribute containing a list of pages. - Arguments (Standard)
-
page-
The page to generate breadcrumbs from.
Type:Page.
- Example
-
Code
templates.bootstrap.breadcrumbs { path = "/about.html"; title = "About"; breadcrumbs = [ { path = "/"; breadcrumbTitle = "Home"; title = "My site"; } ]; }Result<ol class="breadcrumb"> <li><a href="http://domain.org/">Home</a></li> <li class="active">About</li> </ol>
templates.bootstrap.label
- Description
-
Generate a bootstrap label.
- Arguments (Attribute Set)
-
content-
Content of the label.
Type:String. type-
Type of the label.
Type:"default" | "primary" | "success" | "info" | "warning" | "danger".
Optional, defaults to"default".
- Example
-
Code
templates.bootstrap.label { content = "my label"; type = "primary"; }Result<span class="label label-primary">my label</span>
templates.bootstrap.navbar.brand
- Description
-
Template used by default as the navbar brand, can be overriden to fit needs.
templates.bootstrap.navbar.default
- Description
-
Generates a navbar.
- Arguments (Attribute Set)
-
brand-
HTML code of the brand section.
Type:String.
Optional, defaults totemplates.bootstrap.navbar.brand. content-
Content of the navbar, usually a list of
templates.bootstrap.navbar.*templates calls.
Type:String. extraClasses-
Extra CSS classes to add to the navbar.
Type:[ String ].
Optional, defaults to[ ]. id-
HTML
idused by the navbar.
Type:String.
Optional, defaults to"navbar". inverted-
Whether to make navbar inverted.
Type:Boolean.
Optional, defaults tofalse.
- Example
-
Code
templates.bootstrap.navbar.default { inverted = true; brand = ''<a class="navbar-brand" href="#">Project Name</a>''; content = [ (templates.bootstrap.navbar.nav { items = [ { title = "Home"; path = "/#"; } { title = "About"; path = "/#about"; } { title = "Contact"; path = "/#contact"; } ]; currentPage = { title = "Home"; path = "/#"; }; }) ]; }Result<nav class="navbar navbar-inverse" id="navbar"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project Name</a> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="http://domain.org/#">Home</a></li> <li><a href="http://domain.org/#about">About</a></li> <li><a href="http://domain.org/#contact">Contact</a></li> </ul> </div> </div> </nav>
templates.bootstrap.navbar.head
- Description
-
Template used by
bootstrap.navbar.default, not meant to be used directly.
templates.bootstrap.navbar.nav
- Description
-
Template to generate a navbar navigation list. Meant to be used in
bootstrap.navbar.defaultcontentparameter. - Arguments (Attribute Set)
-
align-
Alignment of the navigation.
Type:"right", "left" or null.
Optional, defaults tonull. currentPage-
Current page viewed, used to make active the menu corresponding to the current page.
Type:Page or null.
Optional, defaults tonull. items-
Items of the navbar.
Type:[ Pages ].
- Example
-
Code
templates.bootstrap.navbar.nav { items = [ { title = "Home"; path = "/#"; } { title = "About"; path = "/#about"; } { title = "Contact"; path = "/#contact"; } ]; currentPage = { title = "Home"; path = "/#"; }; }Result<ul class="nav navbar-nav"> <li class="active"><a href="http://domain.org/#">Home</a></li> <li><a href="http://domain.org/#about">About</a></li> <li><a href="http://domain.org/#contact">Contact</a></li> </ul>
templates.bootstrap.navbar.nav_dropdown
- Description
-
Generate a navbar nav dropdown menu. Meant to be used in
bootstrap.navbar.navcontext - Arguments (Standard)
-
title-
Title
Type:String. items-
Items of the dropdown menu
Type:[ Page ]. caret-
Code added after the dropdown title
Type:String.
Optional, defaults to"<span class=\"caret\"></span>".
- Example
-
Code
templates.bootstrap.navbar.nav_dropdown { title = "Languages"; items = [ { title = "English"; path = "/eng"; } { title = "French"; path = "/fre"; } ]; }Result<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Languages<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="http://domain.org/eng">English</a></li> <li><a href="http://domain.org/fre">French</a></li> </ul> </li>
templates.bootstrap.navbar.nav_item
- Description
-
Generate a navbar nav item. Used internally by
bootstrap.navbar.nav. - Arguments (Standard)
-
item-
Item
Type:Page. currentPage-
Current page displayed.
Type:[ Page ].
- Example
-
Code
templates.bootstrap.navbar.nav_item { item = { title = "Home"; path = "/"; }; }Result<li><a href="http://domain.org/">Home</a></li>
templates.bootstrap.navbar.text
- Description
-
Template to generate a navbar text. Meant to be used in
bootstrap.navbar.defaultcontentparameter. - Arguments (Attribute Set)
-
align-
Alignment of the text.
Type:"right", "left" or null.
Optional, defaults tonull. content-
Text content.
Type:String. extraClasses-
Extra classes to add to the text.
Type:[ String ].
Optional, defaults to[ ].
- Example
-
Code
templates.bootstrap.navbar.text { content = "Hello world!"; align = "right"; }Result<p class="navbar-text navbar-right">Hello world!</p>
templates.bootstrap.pager
- Description
-
Generate a pager
- Arguments (Attribute Set)
-
index-
Index of the current page.
Type:Integer. pages-
List of pages.
Type:[ Page ].
- Example
-
Code
templates.bootstrap.pager { pages = genList (x: { path = "/#${toString (x + 1)}"; }) 10; index = 5; }Result<nav aria-label="..."> <ul class="pager"> <li class="previous"><a href="http://domain.org/#4"><span aria-hidden="true">←</span> Previous</a></li> <li class="next"><a href="http://domain.org/#6">Next <span aria-hidden="true">→</span></a></li> </ul> </nav>
templates.bootstrap.pagination
- Description
-
Generate a pagination
- Arguments (Attribute Set)
-
index-
Index of the current page.
Type:Integer. pages-
List of pages.
Type:[ Page ]. pagesLimit-
Maximum number of pages to show in the pagination, if set to
nullall pages are in the pagination.
Type:Null | Int.
Optional, defaults tonull.
- Example
-
Code
templates.bootstrap.pagination { pages = genList (x: { path = "/#${toString (x + 1)}"; }) 10; index = 5; }Result<nav aria-label="Page navigation" class="pagination"> <ul class="pagination"> <li> <a href="http://domain.org/#4" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="http://domain.org/#1">1</a></li> <li><a href="http://domain.org/#2">2</a></li> <li><a href="http://domain.org/#3">3</a></li> <li><a href="http://domain.org/#4">4</a></li> <li class="active"><a href="http://domain.org/#5">5</a></li> <li><a href="http://domain.org/#6">6</a></li> <li><a href="http://domain.org/#7">7</a></li> <li><a href="http://domain.org/#8">8</a></li> <li><a href="http://domain.org/#9">9</a></li> <li><a href="http://domain.org/#10">10</a></li> <li> <a href="http://domain.org/#6" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>
templates.bootstrap.panel
- Description
-
Generate a bootstrap panel.
- Arguments (Attribute Set)
-
body-
Content of the panel body, set to
nullto disable the body.
Type:null | String.
Optional, defaults tonull. footer-
Content of the panel footer, set to
nullto disable the footer.
Type:null | String.
Optional, defaults tonull. heading-
Content of the panel heading, set to
nullto disable the heading.
Type:null | String.
Optional, defaults tonull. listGroup-
Content of the panel list group, set to
nullto disable the body.
Type:null | String.
Optional, defaults tonull. type-
Type of the panel.
Type:"default" | "primary" | "success" | "info" | "warning" | "danger".
Optional, defaults to"default".
- Example
-
Code
templates.bootstrap.panel { type = "danger"; heading = ''<h3 class="panel-title">Panel title</h3>''; body = "Panel content"; }Result<div class="panel panel-danger"> <div class="panel-heading"><h3 class="panel-title">Panel title</h3></div> <div class="panel-body">Panel content</div> </div>
templates.bootstrap.progress-bar
- Description
-
Generate a bootstrap progress bar.
- Arguments (Attribute Set)
-
type-
Type of the progress bar.
Type:"success" | "info" | "warning" | "danger". value-
Value of the progress bar as percentage.
Type:Integer.
- Example
-
Code
templates.bootstrap.progress-bar { value = 60; }Result<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"><span class="sr-only">60% Complete</span></div> </div>
templates.feed.atom
- Description
-
Template generating an Atom feed.
Take a page as argument. The page set can define extra attributes:-
subtitle: If set, will be used as the feedsubtitle. -
author.name: If set, will be used as the feedauthor. -
author.email: If set, will be used as the feedauthor. -
icon: If set, will be used as the feedicon. -
logo: If set, will be used as the feedlogo. -
items: The items to include in the feed as a list of pages.
-
templates.feed.atom-list
- Description
-
Template generating an Atom feed entry.
Used intemplates.feed.atom.
templates.icon.bootstrap
- Description
-
Generate a bootstrap glyphicon markup from a glyphicon code.
- Arguments (Standard)
-
icon-
The icon code to use without the leading
glyphicon-. See http://getbootstrap.com/components/#glyphicons for available icons.
Type:String.
- Example
-
Code
templates.icon.bootstrap "picture"Result<span class="glyphicon glyphicon-picture" aria-hidden="true"></span>
templates.icon.font-awesome
- Description
-
Generate a font-awesome icon markup from an icon code.
- Arguments (Standard)
-
icon-
The icon code to use without the leading
fa-. See http://fontawesome.io/icons/ for available icons.
Type:String.
- Example
-
Code
templates.icon.font-awesome "code"Result<i class="fa fa-code" aria-hidden="true"></i>
templates.layout
- Description
-
Generic layout template, includes [templates.partials.doctype] and [templates.partials.html].
templates.lib.css.bootstrap
- Description
-
Template loading the bootstrap css library. Controlled by
conf.theme.lib.bootstrap.*configuration options.
templates.lib.css.font-awesome
- Description
-
Template loading font-awesome css library. Controlled by
conf.theme.lib.font-awesome.*configuration options.
templates.lib.css.googlefonts
- Description
-
Template loading google fonts fonts. Controlled by
conf.theme.lib.googlefonts.*configuration options.
templates.lib.css.highlightjs
- Description
-
Template loading highlightjs required css. Controlled by
conf.theme.lib.highlightjs.*configuration options.
templates.lib.js.bootstrap
- Description
-
Template loading the bootstrap javascript library. Controlled by
conf.theme.lib.jquery.*configuration options.
templates.lib.js.highlightjs
- Description
-
Template loading the highlightjs javascript library. Controlled by
conf.theme.lib.highlightjs.*configuration options.
templates.lib.js.jquery
- Description
-
Template loading the jQuery javascript library. Controlled by
conf.theme.lib.jquery.*configuration options.
templates.lib.js.mathjax
- Description
-
Template loading the MathJax javascript library. Controlled by
conf.theme.lib.mathjax.*configuration options.
templates.media.giphy
- Description
-
Template to embed a Giphy gif.
- Arguments (Attribute Set)
-
height-
Embedded gif height.
Type:Int. id-
Giphy id.
Type:String. width-
Embedded gif width.
Type:Int.
templates.media.gist
- Description
-
Template to embed a github gist.
- Arguments (Attribute Set)
-
file-
Gist file.
Type:Null | String.
Optional, defaults tonull. id-
Gist id.
Type:String. user-
Gist owner.
Type:String.
templates.media.slideshare
- Description
-
Template to embed a slideshare presentation.
- Arguments (Attribute Set)
-
embedCode-
Slides embed code.
Type:String. height-
Embedded video height.
Type:Int.
Optional, defaults to315. width-
Embedded video width.
Type:Int.
Optional, defaults to560.
templates.media.speakerdeck
- Description
-
Template to embed a speakerdeck presentation.
- Arguments (Attribute Set)
-
id-
Presentation id.
Type:String. slide-
Slide to display.
Type:Null | Int.
Optional, defaults tonull.
templates.media.twitter
- Description
-
Template to embed a twitter timeline.
- Arguments (Attribute Set)
-
height-
Embedded timeline height.
Type:Int. user-
Twitter user.
Type:String. width-
Embedded timeline width.
Type:Int.
templates.media.vimeo
- Description
-
Template to embed a Vimeo video.
- Arguments (Attribute Set)
-
height-
Embedded video height.
Type:Int.
Optional, defaults to360. id-
Video id.
Type:String. width-
Embedded video width.
Type:Int.
Optional, defaults to640.
templates.media.youtube
- Description
-
Template to embed a Youtube video.
- Arguments (Attribute Set)
-
height-
Embedded video height.
Type:Int.
Optional, defaults to315. id-
Video id.
Type:String. width-
Embedded video width.
Type:Int.
Optional, defaults to560.
templates.partials.body
- Description
-
Template responsible for
bodytag rendering.bodyis divided in the following templates:
templates.partials.content-post
- Description
-
Template rendering the page post-contents, usually used to render the footer. Empty by default.
templates.partials.content-pre
- Description
-
Template rendering the page pre-contents, usually used to render navigations. Empty by default.
templates.partials.doctype
- Description
-
Template declaring the doctype, controlled by
conf.theme.html.doctype.
templates.partials.head.css
- Description
-
Template loading the css files. Include the following templates:
templates.partials.head.css-custom
- Description
-
Template to load custom css files, empty by default. Should be overridden to fit needs.
templates.partials.head.css-extra
- Description
-
Template responsible for loading page specific css files.
To be used, the Page should define anextraCSSattribute containing a list of attribute sets. - Example
-
Code
pages.index = { layout = templates.layout; template = templates.pages.full; path = "/index.html"; extraCSS = [ { href = "/css/index.css"; } ]; };
templates.partials.head.default
- Description
-
Template responsible for
headtag rendering.headis divided in the following templates:
templates.partials.head.feed
- Description
-
Template that will automaticly load
pages.feedif defined as an atom feed.
templates.partials.head.meta
- Description
-
Generic
metatags, should be overriden to fit needs.
Default contents:<meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1">
templates.partials.head.title-post
- Description
-
Template loading
headtag contents after title.
Includes [templates.partials.head.feed], [templates.partials.head.css] and [templates.partials.head.title-post-extra].
templates.partials.head.title-post-extra
- Description
-
Template to add custom extra content in
head. Empty by default, should be overriden to fit needs.
templates.partials.head.title-pre
- Description
-
Template loading
headtag contents before title.
Includes [templates.partials.head.meta].
templates.partials.html
- Description
-
Template responsible for generating the
htmltag, includes [templates.partials.head.default] and [templates.partials.body].
templates.partials.js
- Description
-
Template loading the javascript files. Include the following templates:
templates.partials.js-custom
- Description
-
Template to load custom javascript files, empty by default. Should be overridden to fit needs.
templates.partials.js-extra
- Description
-
Template responsible for loading page specific javascript files.
To be used, the page should define anextraJSattribute containing a list of attribute sets that will be passed totemplates.tag.script. - Example
-
Code
pages.index = { layout = templates.layout; template = templates.pages.full; path = "/index.html"; extraJS = [ { src = "/index.js"; } ]; };
templates.services.disqus
- Description
-
Template managing disqus integration.
Before using disqus,conf.theme.services.disqus.shortnameconfiguration option should be set.
Page unique identifier will be automatically generated, but can be set by adding adisqusIDattribute to the page. - Example
-
Code
templates.services.disqus page
Codetemplates.services.disqus (page // { disqusID = "main-thread"; })
templates.services.google-analytics
- Description
-
Template managing google analytics integration. Controlled with
conf.theme.services.google-analytics.trackingIDconfiguration option.
templates.services.piwik
- Description
-
Template managing Piwik integration. Controlled with
conf.theme.services.piwik.*configuration options.
templates.sitemap
- Description
-
Template generating a sitemap file.
Take a page with apagesattribute containing the list of pages to include in the sitemap.
Pages in the list can define achangefreqattribute, elsemonthlywill be used. - Example
-
Code
sitemap = { path = "/sitemap.xml"; template = templates.sitemap; layout = lib.id; pages = lib.pagesToList { inherit pages; }; };
templates.tag.codeblock
- Description
-
Template generating a code block, automatically escape HTML characters.
- Arguments (Attribute Set)
-
content-
Codeblock content.
Type:String.
- Example
-
Code
templates.tag.codeblock { content = "<p>some html</p>"; }Result<pre><code><p>some html</p></pre></code>
templates.tag.generic
- Description
-
Template generating a generic html tag.
- Arguments (Attribute Set)
-
content-
Type:
String. tag-
HTML tag to render.
Type:String.
- Example
-
Code
templates.tag.generic { tag = "div"; content = "hello world!"; class = "foo"; }Result<div class="foo">hello world!</div>
Codetemplates.tag.generic { tag = "div"; content = templates.tag.generic { tag = "p"; content = "hello world!"; }; }Result<div><p>hello world!</p></div>
|
Any extra argument passed will be added as tag attributes. |
templates.tag.ilink
- Description
-
Generate an internal link.
- Arguments (Attribute Set)
-
to-
Link target, can be a string or a page.
Type:String | Page.
- Example
-
Code
templates.tag.ilink { to = { path = "/about.html"; }; content = "about"; }Result<a href="http://domain.org/about.html">about</a>
Codetemplates.tag.ilink { to = "/files/manual.pdf"; content = "Download manual"; class = "download"; }Result<a class="download" href="http://domain.org/files/manual.pdf">Download manual</a>
|
Any extra argument passed will be added as tag attributes. |
templates.tag.link
- Description
-
Template generating a
linktag. - Example
-
Code
templates.tag.link { href = "/feed.atom"; rel = "alternate"; type = "application/atom+xml"; }Result<link href="/feed.atom" rel="alternate" type="application/atom+xml" />
templates.tag.link-atom
- Description
-
Generate a
linktag for an atom feed. - Example
-
Code
templates.tag.link-atom { href = "/feed.atom"; }Result<link href="/feed.atom" rel="alternate" type="application/atom+xml" />
templates.tag.link-css
- Description
-
Generate a
linktag for a css file. - Example
-
Code
templates.tag.link-css { href = "/css/style.css"; }Result<link href="/css/style.css" rel="stylesheet" type="text/css" />
templates.tag.script
- Description
-
Template generating a
scripttag. - Arguments (Attribute Set)
-
src-
Script source.
Type:String.
- Example
-
Code
templates.tag.script { src = "/script.js"; }Result<script src="/script.js"></script>
templates.taxonomy.full
- Description
-
Template displaying a taxonomy information.
- Arguments (Attribute Set)
-
page-
Taxonomy page generated with
mkTaxonomyPagesfunction.
Type:page.
- Example
-
Code
pages.taxonomies = mkTaxonomyPages { data = data.taxonomies.posts; taxonomyTemplate = templates.taxonomy.full; termTemplate = templates.taxonomy.term.full; };
Codetemplates.taxonomy.full (getProp "tags" (mkTaxonomyData { data = [ { tags = [ "foo" "bar" ]; path = "/a.html"; } { tags = [ "foo" ]; path = "/b.html"; } { category = [ "baz" ]; path = "/c.html"; } ]; taxonomies = [ "tags" "category" ]; }))Result<h1>tags</h1> <ul> <li><a href="http://domain.org/tags/foo/index.html">foo</a> (2)</li> <li><a href="http://domain.org/tags/bar/index.html">bar</a> (1)</li> </ul>
templates.taxonomy.term.full
- Description
-
Template displaying a taxonomy term information.
- Arguments (Attribute Set)
-
page-
Taxonomy term page generated with
mkTaxonomyPagesfunction.
Type:page.
- Example
-
Code
pages.taxonomies = mkTaxonomyPages { data = data.taxonomies.posts; taxonomyTemplate = templates.taxonomy.full; termTemplate = templates.taxonomy.term.full; };
Codetemplates.taxonomy.term.full { taxonomy = "tags"; term = "foo"; values = getValue "foo" (getValue "tags" (mkTaxonomyData { data = [ { tags = [ "foo" "bar" ]; path = "/a.html"; title = "a"; } { tags = [ "foo" ]; path = "/b.html"; title = "b";} { category = [ "baz" ]; path = "/c.html"; title = "c";} ]; taxonomies = [ "tags" "category" ]; })); }Result<h1>tags: foo</h1> <ul> <li><a href="http://domain.org/b.html">b</a></li> <li><a href="http://domain.org/a.html">a</a></li> </ul>
templates.taxonomy.term-list
- Description
-
Template transforming raw taxonomy data.
- Arguments (Standard)
-
taxonomyData-
Taxonomy data.
Type:Taxonomy.
- Example
-
Code
templates.taxonomy.term-list (getProp "tags" (mkTaxonomyData { data = [ { tags = [ "foo" "bar" ]; path = "/a.html"; } { tags = [ "foo" ]; path = "/b.html"; } { category = [ "baz" ]; path = "/c.html"; } ]; taxonomies = [ "tags" "category" ]; }))Result[ { count = 2; path = "/tags/foo/index.html"; taxonomy = "tags"; term = "foo"; values = [ { path = "/b.html"; tags = [ "foo" ]; } { path = "/a.html"; tags = [ "foo" "bar" ]; } ]; } { count = 1; path = "/tags/bar/index.html"; taxonomy = "tags"; term = "bar"; values = [ { path = "/a.html"; tags = [ "foo" "bar" ]; } ]; } ]
templates.taxonomy.value.term-list
- Description
-
Template generating a list of taxonomy terms data for a taxonomy value (page).
- Arguments (Attribute Set)
-
page-
Page attribute set.
Type:Page. taxonomy-
Taxonomy name.
Type:String.
- Example
-
Code
templates.taxonomy.value.term-list { taxonomy = "tags"; page = { tags = [ "foo" "bar" ]; }; }Result[ { path = "/tags/foo/index.html"; taxonomy = "tags"; term = "foo"; } { path = "/tags/bar/index.html"; taxonomy = "tags"; term = "bar"; } ]
templates.url
- Description
-
Generate a full url from a path or a page by using
conf.siteUrl. - Arguments (Standard)
-
arg-
Path or Page to generate the url.
Type:String | Page.
- Example
-
Code
templates.url "/foo.html"Resulthttp://domain.org/foo.html
Codetemplates.url { title = "About"; path = "/about.html"; }Resulthttp://domain.org/about.html
2.4. Example site source
/*-----------------------------------------------------------------------------
Init
Initialization of Styx, should not be edited
-----------------------------------------------------------------------------*/
{ styx
, extraConf ? {}
}@args:
rec {
/* Importing styx library
*/
styxLib = import styx.lib styx;
/*-----------------------------------------------------------------------------
Themes setup
-----------------------------------------------------------------------------*/
/* Importing styx themes from styx
*/
styx-themes = import styx.themes;
/* list the themes to load, paths or packages can be used
items at the end of the list have higher priority
*/
themes = [ ../. ];
/* Loading the themes data
*/
themesData = styxLib.themes.load {
inherit styxLib themes;
extraEnv = { inherit data pages; };
extraConf = [ ./conf.nix extraConf ];
};
/* Bringing the themes data to the scope
*/
inherit (themesData) conf lib files templates;
/*-----------------------------------------------------------------------------
Data
This section declares the data used by the site
-----------------------------------------------------------------------------*/
data = {
navbar = with pages; [ theme basic starter ];
};
/*-----------------------------------------------------------------------------
Pages
This section declares the pages that will be generated
-----------------------------------------------------------------------------*/
/* http://getbootstrap.com/getting-started/#examples
*/
pages = rec {
basic = {
layout = templates.layout;
template = templates.examples.basic;
path = "/basic.html";
# example of adding extra css / js to a page
#extraJS = [ { src = "/pop.js"; crossorigin = "anonymous"; } ];
#extraCSS = [ { href = "/pop.css"; } ];
title = "Bootstrap 101 Template";
navbarTitle = "Basic";
};
starter = {
layout = templates.layout;
template = templates.examples.starter;
path = "/starter.html";
title = "Starter Template for Bootstrap";
navbarTitle = "Starter";
};
theme = {
layout = templates.layout;
template = templates.examples.theme;
path = "/index.html";
title = "Theme Template for Bootstrap";
navbarTitle = "Theme";
};
};
/*-----------------------------------------------------------------------------
Site
-----------------------------------------------------------------------------*/
/* Converting the pages attribute set to a list
*/
pageList = lib.pagesToList { inherit pages; };
/* Generating the site
*/
site = lib.mkSite { inherit files pageList; };
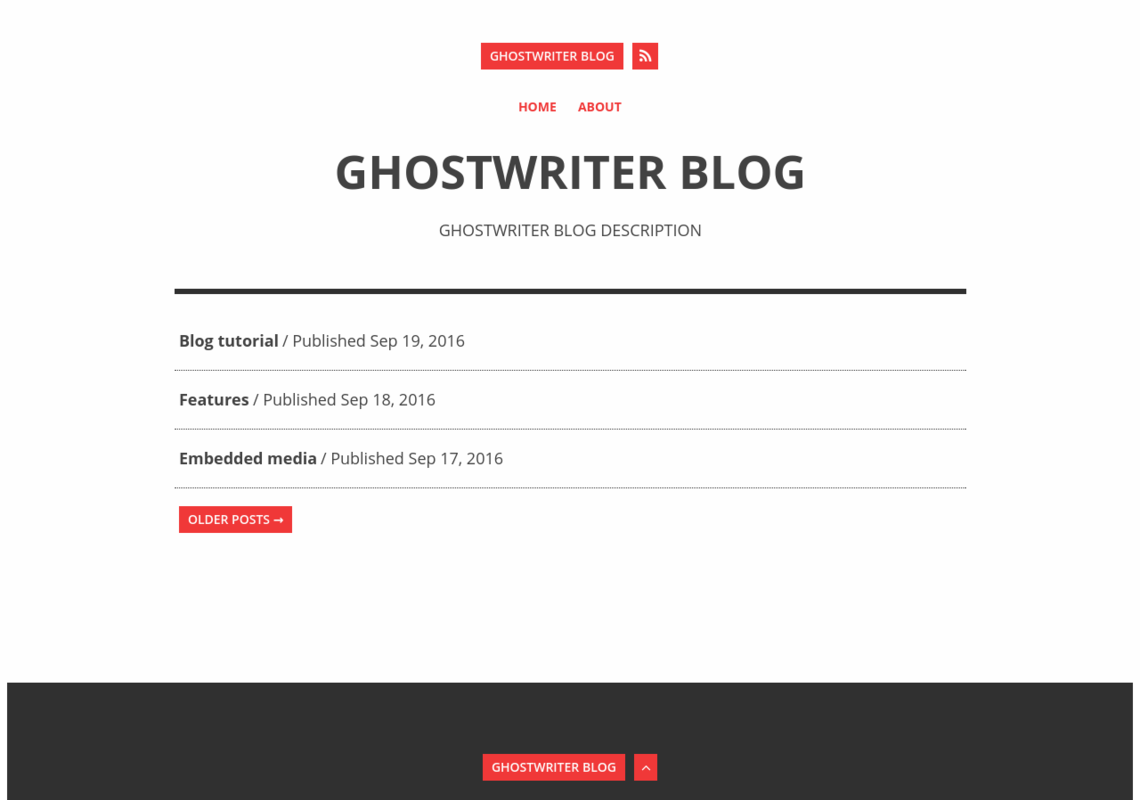
}3. Ghostwriter
Port of the Ghostwriter theme.
Use the generic-templates theme.

3.1. Documentation
3.1.1. Setting a navigation
Main navigation will be automatically created with the contents of site.nix data.menu contents.
data.menu should be a list of pages or equivalent attributes sets defining at least the title and url attribute.
data = {
menu = [
(head pages.index)
pages.about
{ title = "Foo"; url = "/foo.html"; }
];
};3.1.2. Adding author information to posts
An author is an attribute set consisting of a name and url attribute. (The url attribute is optional).
It is possible to set the author per post using markup file metadata:
{---
title = "My post";
author = {
name = "John Doe";
};
---}
# Lorem ipsumIt is also possible to create author data defined in site.nix.
For example, if there is the following declaration in site.nix:
data = rec {
authors.john = {
name = "John Doe";
};
posts = sortBy "date" "dsc" (loadDir { dir = ./posts; env = (env // { inherit authors; }); });
};
authors must be passed to the env of the function responsible of loading the posts.
|
Then authors.john can be used in the metadata:
{---
title = "My post";
author = authors.john;
---}
# Lorem ipsumIn case of a single author, it is possible to automatically set the same author to every post in site.nix during the posts pages creation.
posts = mkPageList {
data = data.posts;
pathPrefix = "/posts/";
template = templates.post.full;
author = { name = "John Doe"; };
};3.2. Configuration interface
theme.lib.googlefonts
- Default
-
[ "Open Sans:300italic,400italic,600italic,700italic,400,600,700,300&subset=latin,cyrillic-ext,latin-ext,cyrillic" ]
theme.site.copyright
- Description
-
Site copyright.
- Type
-
string
- Default
-
"© 2017. All rights reserved. "
theme.site.description
- Description
-
Site description.
- Type
-
string
- Default
-
"Ghostwriter blog description "
3.4. Example site source
/*-----------------------------------------------------------------------------
Init
Initialization of Styx, should not be edited
-----------------------------------------------------------------------------*/
{ styx
, extraConf ? {}
}@args:
rec {
/* Importing styx library
*/
styxLib = import styx.lib styx;
/*-----------------------------------------------------------------------------
Themes setup
-----------------------------------------------------------------------------*/
/* Importing styx themes from styx
*/
styx-themes = import styx.themes;
/* list the themes to load, paths or packages can be used
items at the end of the list have higher priority
*/
themes = [
styx-themes.generic-templates
../.
];
/* Loading the themes data
*/
themesData = styxLib.themes.load {
inherit styxLib themes;
extraEnv = { inherit data pages; };
extraConf = [ ./conf.nix extraConf ];
};
/* Bringing the themes data to the scope
*/
inherit (themesData) conf lib files templates env;
/*-----------------------------------------------------------------------------
Data
This section declares the data used by the site
-----------------------------------------------------------------------------*/
data = with lib; {
# loading a single page
about = loadFile { file = "${styx}/share/styx/scaffold/sample-data/pages/about.md"; inherit env; };
# loading a list of contents
posts = sortBy "date" "dsc" (loadDir { dir = "${styx}/share/styx/scaffold/sample-data/posts"; inherit env; });
menu = [
(head pages.index)
pages.about
];
# Create an author data
author = {
name = "John Doe";
# It is possible to set a link to the author
# url = "http://john-doe.org/";
};
};
/*-----------------------------------------------------------------------------
Pages
This section declares the pages that will be generated
-----------------------------------------------------------------------------*/
pages = with lib; rec {
index = mkSplit {
title = "Home";
basePath = "/index";
itemsPerPage = conf.theme.itemsPerPage;
template = templates.index;
data = posts.list;
};
/* Feed page
*/
feed = {
path = "/feed.xml";
template = templates.feed.atom;
# Bypassing the layout
layout = id;
items = take 10 posts.list;
};
about = {
path = "/about.html";
template = templates.page.full;
} // data.about;
posts = mkPageList {
data = data.posts;
pathPrefix = "/posts/";
template = templates.post.full;
# Attach the author to every blog post
author = data.author;
};
};
/*-----------------------------------------------------------------------------
Site
-----------------------------------------------------------------------------*/
/* Converting the pages attribute set to a list
*/
pageList = lib.pagesToList {
inherit pages;
default = { layout = templates.layout; };
};
/* Generating the site
*/
site = (lib.mkSite { inherit files pageList; });
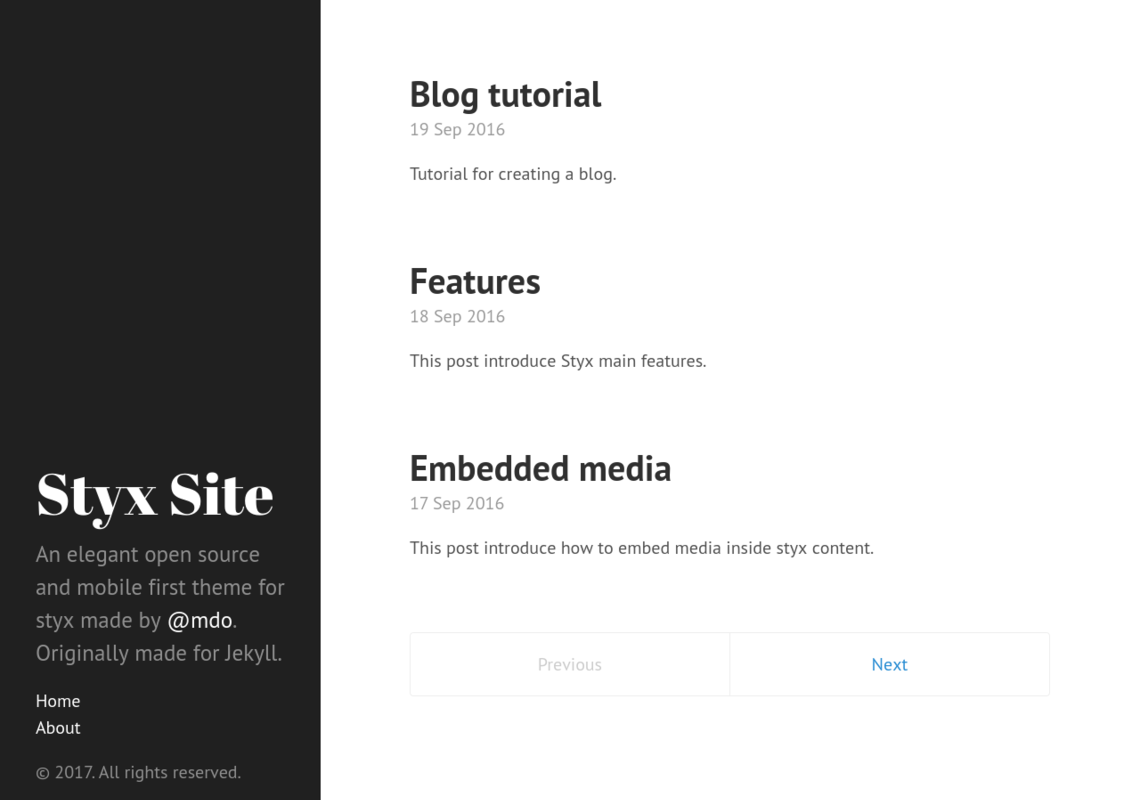
}4. Hyde
Port of the Hyde theme.
Requires the generic-templates theme.

4.1. Configuration interface
theme.colorScheme
- Description
-
Selects the color scheme. Set to
nullfor default black scheme. - Type
-
null or one of "08", "09", "0a", "0b", "0c", "0d", "0e", "0f"
- Default
-
null
theme.layout.reverse
- Description
-
Whether to enable reverse layout.
- Type
-
boolean
- Default
-
false - Example
-
true
theme.site.copyright
- Description
-
Site copyright.
- Type
-
string
- Default
-
"© 2017. All rights reserved. "
4.3. Example site source
/*-----------------------------------------------------------------------------
Init
Initialization of Styx, should not be edited
-----------------------------------------------------------------------------*/
{ styx
, extraConf ? {}
}@args:
rec {
/* Importing styx library
*/
styxLib = import styx.lib styx;
/*-----------------------------------------------------------------------------
Themes setup
-----------------------------------------------------------------------------*/
/* Importing styx themes from styx
*/
styx-themes = import styx.themes;
/* list the themes to load, paths or packages can be used
items at the end of the list have higher priority
*/
themes = [
styx-themes.generic-templates
../.
];
/* Loading the themes data
*/
themesData = styxLib.themes.load {
inherit styxLib themes;
extraEnv = { inherit data pages; };
extraConf = [ ./conf.nix extraConf ];
};
/* Bringing the themes data to the scope
*/
inherit (themesData) conf lib files templates env;
/*-----------------------------------------------------------------------------
Data
This section declares the data used by the site
-----------------------------------------------------------------------------*/
data = with lib; {
# loading a single page
about = loadFile { file = "${styx}/share/styx/scaffold/sample-data//pages/about.md"; inherit env; };
# loading a list of contents
posts = sortBy "date" "dsc" (loadDir { dir = "${styx}/share/styx/scaffold/sample-data/posts"; inherit env; });
# menu declaration
menu = [ pages.about ];
};
/*-----------------------------------------------------------------------------
Pages
This section declares the pages that will be generated
-----------------------------------------------------------------------------*/
pages = with lib; rec {
/* Index page
Splitting a list of items through multiple pages
For more complex needs, mkSplitCustom is available
*/
index = mkSplit {
title = "Home";
basePath = "/index";
itemsPerPage = conf.theme.itemsPerPage;
template = templates.index;
data = posts.list;
};
/* About page
Example of generating a page from imported data
*/
about = {
path = "/about.html";
template = templates.page.full;
} // data.about;
/* Feed page
*/
feed = {
path = "/feed.xml";
template = templates.feed.atom;
# Bypassing the layout
layout = id;
items = take 10 posts.list;
};
/* 404 error page
*/
e404 = {
path = "/404.html";
template = templates.e404;
};
/* Posts pages
*/
posts = mkPageList {
data = data.posts;
pathPrefix = "/posts/";
template = templates.post.full;
breadcrumbs = [ (head pages.index) ];
};
};
/*-----------------------------------------------------------------------------
Site rendering
-----------------------------------------------------------------------------*/
# converting pages attribute set to a list
pageList = lib.pagesToList {
inherit pages;
default = { layout = templates.layout; };
};
site = lib.mkSite { inherit files pageList; };
}5. Nix
Port of the nix theme.
Requires the generic-templates theme.

5.1. Configuration interface
5.3. Example site source
/*-----------------------------------------------------------------------------
Init
Initialization of Styx, should not be edited
-----------------------------------------------------------------------------*/
{ styx
, extraConf ? {}
}@args:
rec {
/* Importing styx library
*/
styxLib = import styx.lib styx;
/*-----------------------------------------------------------------------------
Themes setup
-----------------------------------------------------------------------------*/
/* Importing styx themes from styx
*/
styx-themes = import styx.themes;
/* list the themes to load, paths or packages can be used
items at the end of the list have higher priority
*/
themes = [
styx-themes.generic-templates
../.
];
/* Loading the themes data
*/
themesData = styxLib.themes.load {
inherit styxLib themes;
extraEnv = { inherit data pages; };
extraConf = [ ./conf.nix extraConf ];
};
/* Bringing the themes data to the scope
*/
inherit (themesData) conf lib files templates env;
/*-----------------------------------------------------------------------------
Data
This section declares the data used by the site
-----------------------------------------------------------------------------*/
data = with lib; {
# Loading the index page data
index = loadFile { file = ./data/index.nix; inherit env; };
# loading a single page
about = loadFile { file = "${styx}/share/styx/scaffold/sample-data/pages/about.md"; inherit env; };
# loading a list of contents
posts = sortBy "date" "dsc" (loadDir { dir = "${styx}/share/styx/scaffold/sample-data/posts"; inherit env; });
# menu declaration
menu = with pages; [
(about // { navbarTitle = "~/about"; })
((head postsList) // { navbarTitle = "~/posts"; })
];
};
/*-----------------------------------------------------------------------------
Pages
This section declares the pages that will be generated
-----------------------------------------------------------------------------*/
pages = with lib; rec {
/* Custom index page
See data/index.nix for the details
*/
index = {
title = "styx@styx ~ $";
path = "/index.html";
template = id;
} // data.index;
/* About page
Example of generating a page from imported data
*/
about = {
path = "/about.html";
template = templates.page.full;
} // data.about;
/* Feed page
*/
feed = {
path = "/feed.xml";
template = templates.feed.atom;
# Bypassing the layout
layout = id;
items = take 10 posts.list;
};
/* 404 error page
*/
e404 = {
path = "/404.html";
template = templates.e404;
};
/* Posts lists
*/
postsList = mkSplit {
title = "Posts";
basePath = "/posts/index";
itemsPerPage = 3;
template = templates.posts-list;
data = posts.list;
};
/* Posts pages
*/
posts = mkPageList {
data = data.posts;
pathPrefix = "/posts/";
template = templates.post.full;
};
};
/*-----------------------------------------------------------------------------
Site rendering
-----------------------------------------------------------------------------*/
# converting pages attribute set to a list
pageList = lib.pagesToList {
inherit pages;
default = { layout = templates.layout; };
};
site = lib.mkSite {
inherit pageList;
# Loading custom files
files = files ++ [ ./files ];
};
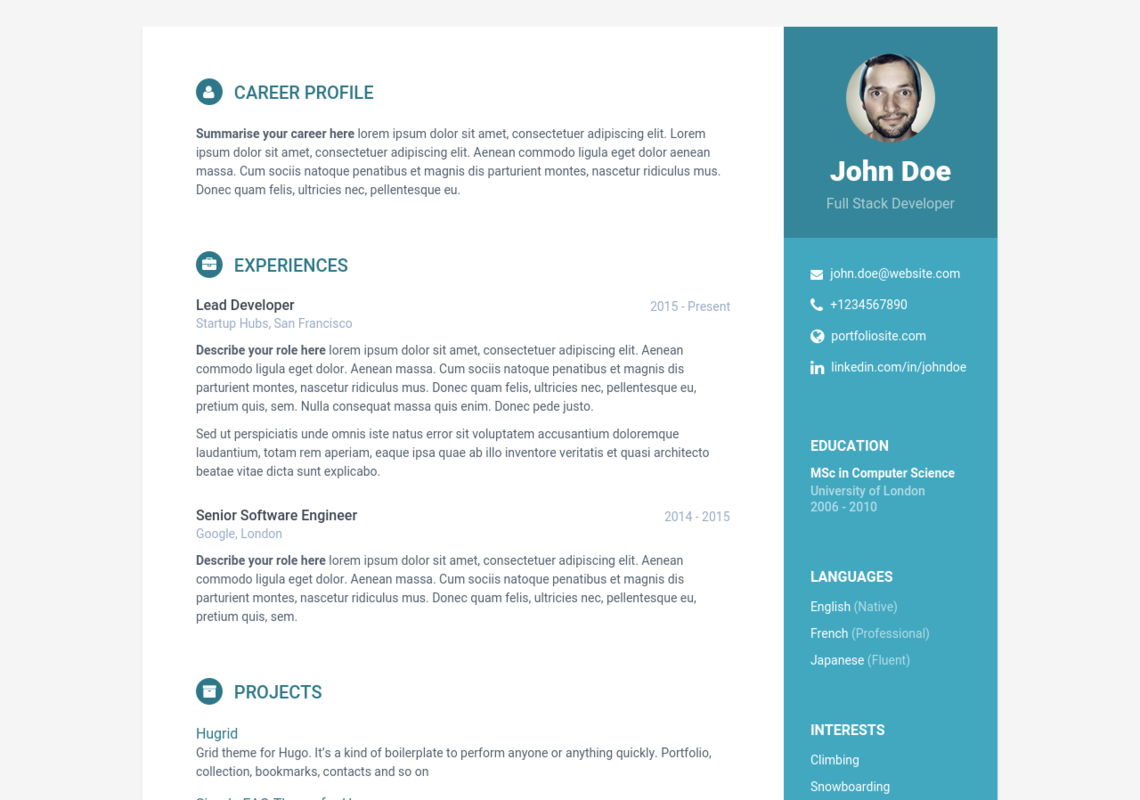
}6. Orbit
Orbit theme port - great looking resume/CV template designed for developers by Xiaoying Riley.

6.1. Configuration interface
theme.contact.items
- Description
-
List of contact link as attribute sets, requires
type,icon,urlandtitle. If set to the empty list[], the skills area will not be displayed. - Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { icon = "envelope"; title = "john.doe@website.com"; type = "email"; url = "mailto: yourname@email.com"; } ]
theme.education.items
- Description
-
List of education items as attribute sets, requires
degree,collegeanddates. If set to the empty list[], the education area will not be displayed. - Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { college = "University of London"; dates = "2006 - 2010"; degree = "MSc in Computer Science"; } ]
theme.experiences.icon
- Description
-
Code of the font awesome icon of the experience title.
- Type
-
string
- Default
-
"briefcase"
theme.experiences.items
- Description
-
List of experiences as attribute sets, requires
position,dates,companyandcontent. If set to the empty list[], the experiences area will not be displayed. - Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { company = "Startup Hubs, San Francisco"; content = "lorem ipsum"; dates = "2015 - Present"; position = "Lead Developer"; } ]
theme.experiences.title
- Description
-
Title of the experiences section
- Type
-
string
- Default
-
"Experiences"
theme.interests.items
- Description
-
List of interests. If set to the empty list
[], the interests area will not be displayed. - Type
-
list of strings
- Default
-
[ ] - Example
-
[ "Climbing" "Snowboarding" "Cooking" ]
theme.languages.items
- Description
-
List of languages as attribute sets, requires
language, andlevel. If set to the empty list[], the languages area will not be displayed. - Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { language = "English"; level = "Native"; } ]
theme.profile
- Description
-
Profile information, must have
name,taglineandimageattributes. - Type
-
attribute set
- Default
-
{ image = "profile.png"; name = "John Doe"; tagline = "Full Stack Developer"; }
theme.projects.icon
- Description
-
Code of the font awesome icon of the projects title.
- Type
-
string
- Default
-
"archive"
theme.projects.items
- Description
-
List of projects as attribute sets, requires
title,urlandcontent. If set to the empty list[], the projects area will not be displayed. - Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { content = "lorem ipsum"; title = "Simple FAQ Theme for Hugo"; url = "https://github.com/aerohub/hugo-faq-theme"; } ]
theme.site.description
- Description
-
Content of the description
metatag. - Type
-
string
- Default
-
"Lorem ipsum..."
theme.skills.icon
- Description
-
Code of the font awesome icon of the skills title.
- Type
-
string
- Default
-
"rocket"
theme.skills.items
- Description
-
List of skills as attribute sets, requires
titleandlevel. If set to the empty list[], the skills area will not be displayed. - Type
-
list of attribute sets
- Default
-
[ ] - Example
-
[ { level = "98%"; skill = "Python & Django"; } { level = "50%"; skill = "Javascript & jQuery"; } ]
theme.skills.title
- Description
-
Title of the skills section.
- Type
-
string
- Default
-
"Skills & Proficiency"
theme.summary.content
- Description
-
content of the profile area as HTML text. if set to
null, the summary area will not be displayed. - Type
-
null or string
- Default
-
null
6.3. Example site source
/*-----------------------------------------------------------------------------
Init
Initialization of Styx, should not be edited
-----------------------------------------------------------------------------*/
{ styx
, extraConf ? {}
}@args:
rec {
/* Importing styx library
*/
styxLib = import styx.lib styx;
/*-----------------------------------------------------------------------------
Themes setup
-----------------------------------------------------------------------------*/
/* Importing styx themes from styx
*/
styx-themes = import styx.themes;
/* list the themes to load, paths or packages can be used
items at the end of the list have higher priority
*/
themes = [
../.
];
/* Loading the themes data
*/
themesData = styxLib.themes.load {
inherit styxLib themes;
extraEnv = { inherit data pages; };
extraConf = [ ./conf.nix extraConf ];
};
/* Bringing the themes data to the scope
*/
inherit (themesData) conf lib files templates env;
/*-----------------------------------------------------------------------------
Data
This section declares the data used by the site
-----------------------------------------------------------------------------*/
data = {
};
/*-----------------------------------------------------------------------------
Pages
This section declares the pages that will be generated
-----------------------------------------------------------------------------*/
pages = {
index = {
path = "/index.html";
template = templates.index;
layout = lib.id;
};
};
/*-----------------------------------------------------------------------------
Site rendering
-----------------------------------------------------------------------------*/
site = lib.mkSite { inherit files; pageList = [ pages.index ]; };
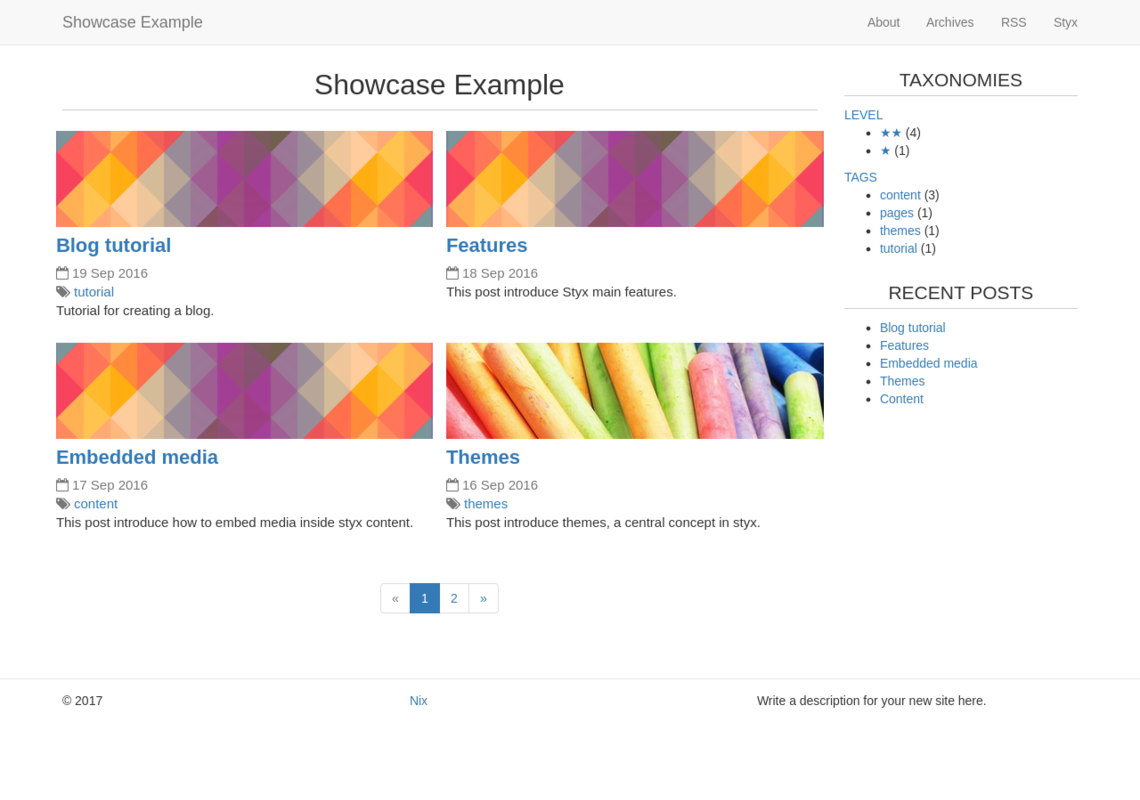
}7. Showcase
A theme to show Styx main functionalities. This theme example site includes:
-
navigation bar
-
Split pages
-
Multipages
-
Taxonomies
-
Atom feed
-
Sitemap
-
Breadcrumbs
-
Archives page

7.1. Configuration interface
theme.archives.itemsPerPage
- Description
-
Number of posts on the archive page.
- Type
-
signed integer
- Default
-
15
theme.index.itemsPerPage
- Description
-
Number of posts on the index page.
- Type
-
signed integer
- Default
-
4
7.3. Example site source
/*-----------------------------------------------------------------------------
Init
Initialization of Styx, should not be edited
-----------------------------------------------------------------------------*/
{ styx
, extraConf ? {}
}@args:
rec {
/* Importing styx library
*/
styxLib = import styx.lib styx;
/*-----------------------------------------------------------------------------
Themes setup
-----------------------------------------------------------------------------*/
/* Importing styx themes from styx
*/
styx-themes = import styx.themes;
/* list the themes to load, paths or packages can be used
items at the end of the list have higher priority
*/
themes = [
styx-themes.generic-templates
../.
];
/* Loading the themes data
*/
themesData = styxLib.themes.load {
inherit styxLib themes;
extraEnv = { inherit data pages; };
extraConf = [ ./conf.nix extraConf ];
};
/* Bringing the themes data to the scope
*/
inherit (themesData) conf lib files templates env;
/*-----------------------------------------------------------------------------
Data
This section declares the data used by the site
-----------------------------------------------------------------------------*/
data = with lib; {
# loading a single page
about = loadFile { file = "${styx}/share/styx/scaffold/sample-data/pages/about.md"; inherit env; };
# loading a list of contents
posts = sortBy "date" "dsc" (loadDir { dir = "${styx}/share/styx/scaffold/sample-data/posts"; inherit env; });
# Navbar data
navbar = [
pages.about
(head pages.postsArchive)
(pages.feed // { navbarTitle = "RSS"; })
{ title = "Styx"; url = "https://styx-static.github.io/styx-site/"; }
];
# posts taxonomies
taxonomies.posts = mkTaxonomyData {
data = pages.posts.list;
taxonomies = [ "tags" "level" ];
};
};
/*-----------------------------------------------------------------------------
Pages
This section declares the pages that will be generated
-----------------------------------------------------------------------------*/
pages = with lib.pages; rec {
/* Index page
Example of splitting a list of items through multiple pages
For more complex needs, mkSplitCustom is available
*/
index = mkSplit {
title = conf.theme.site.title;
basePath = "/index";
itemsPerPage = conf.theme.index.itemsPerPage;
template = templates.index;
data = pages.posts.list;
breadcrumbTitle = templates.icon.font-awesome "home";
};
/* About page
Example of generating a page from a piece of data
*/
about = {
path = "/about.html";
template = templates.page.full;
# setting breadcrumbs
breadcrumbs = [ (lib.head index) ];
} // data.about;
/* RSS feed page
*/
feed = {
path = "/feed.xml";
template = templates.feed.atom;
# Bypassing the layout
layout = lib.id;
items = lib.take 10 pages.posts.list;
};
/* 404 error page
*/
e404 = {
path = "/404.html";
template = templates.e404;
title = "404";
};
/* Posts pages (as a list of pages)
mkPageList is a convenience function to generate a list of page from a
list of data
*/
posts = mkPageList {
data = data.posts;
pathPrefix = "/posts/";
template = templates.post.full;
breadcrumbs = [ (lib.head index) ];
};
postsArchive = mkSplit {
title = "Archives";
basePath = "/archive/post";
template = templates.archive;
breadcrumbs = [ (lib.head index) ];
itemsPerPage = conf.theme.archives.itemsPerPage;
data = pages.posts.list;
};
/* Taxonomy related pages
*/
taxonomies = mkTaxonomyPages {
data = data.taxonomies.posts;
taxonomyTemplate = templates.taxonomy.full;
termTemplate = templates.taxonomy.term.full;
};
};
/* Sitemap
The sitemap is out of the pages attribute set because it has to loop
through all the pages
*/
sitemap = {
path = "/sitemap.xml";
template = templates.sitemap;
layout = lib.id;
pages = pageList;
};
/*-----------------------------------------------------------------------------
Site rendering
-----------------------------------------------------------------------------*/
# converting pages attribute set to a list
pageList = lib.pagesToList {
inherit pages;
default.layout = templates.layout;
};
/* Substitutions
*/
substitutions = {
siteUrl = conf.siteUrl;
};
site = lib.mkSite {
inherit files substitutions;
pageList = pageList ++ [ sitemap ];
meta = (import ./meta.nix) { inherit lib; };
};
}